ウィジェットを設置したいです。どうやったら設置できますか?
1.ウィジェットの種類
2. 設定画面へのアクセス方法
3-1.SHOWBY ID入力 設定方法
3-2.SHOWBY ID入力(埋め込み型) 設定方法
「ウィジェット」をホームページ等に設定するには、SHOWBYでの設定の他に、 設置するページのHTMLを編集する必要があります。 貴社ホームページ更新の担当者様などと連携して設置作業を行ってください。
※この機能はプラス機能です
1.ウィジェットの種類
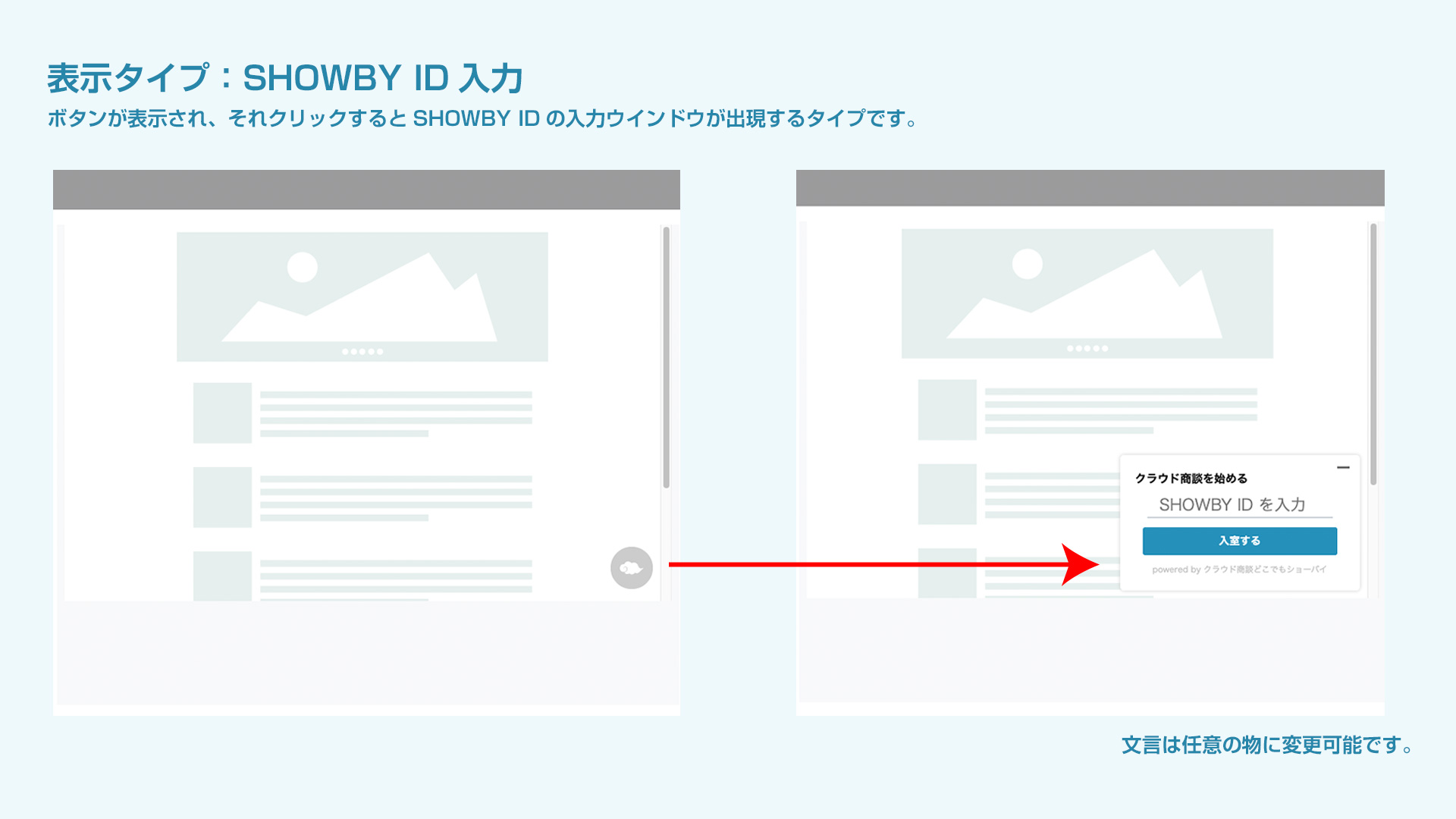
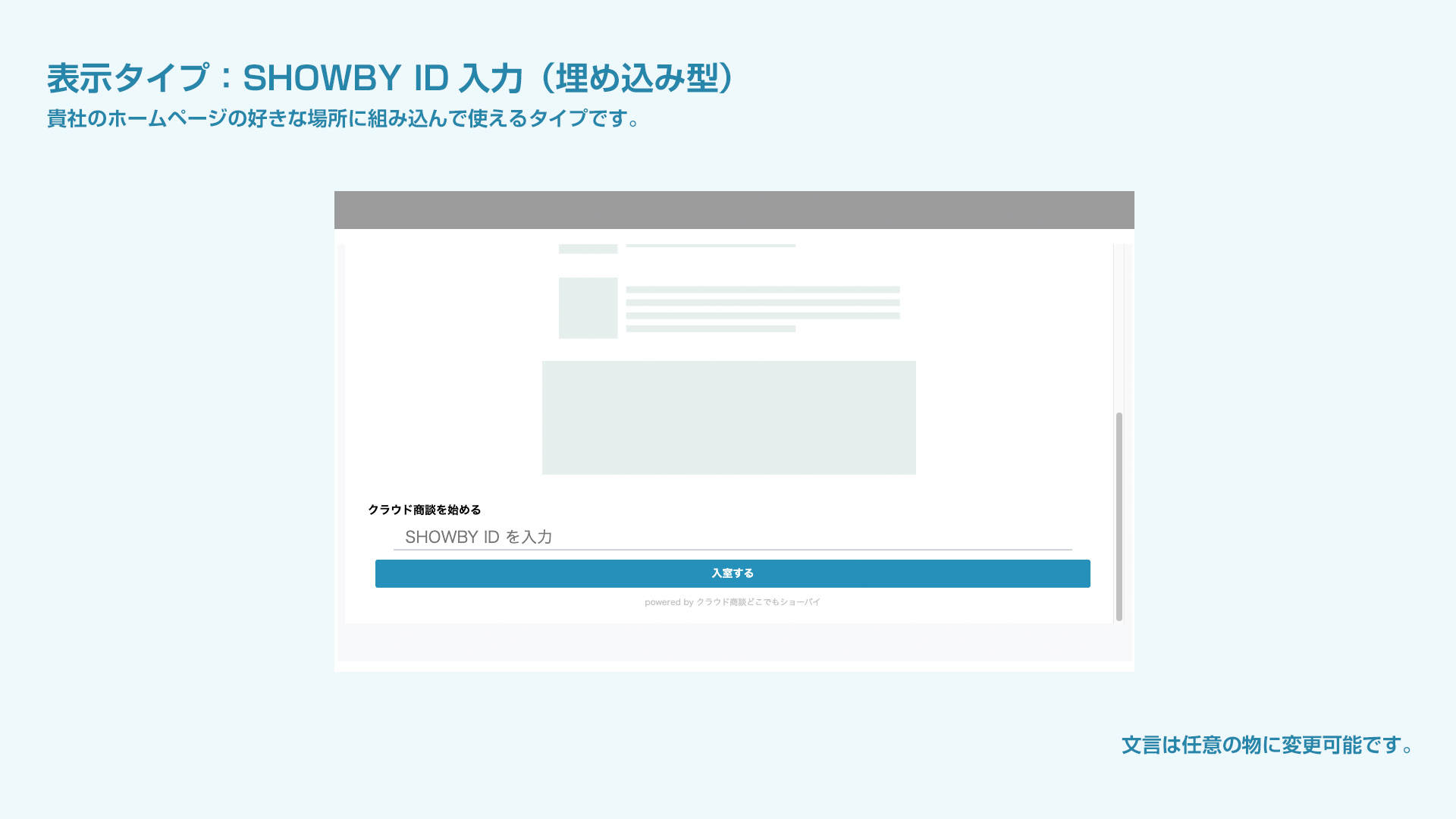
「ウィジェット」には、大きく2つのタイプがあります。


2.設定画面へのアクセス方法
管理画面右上部「歯車」ボタン→ウィジェット設定
※プラス機能「ウィジェット」を有効にしておく必要があります。
※管理者権限以上で設定可能です。
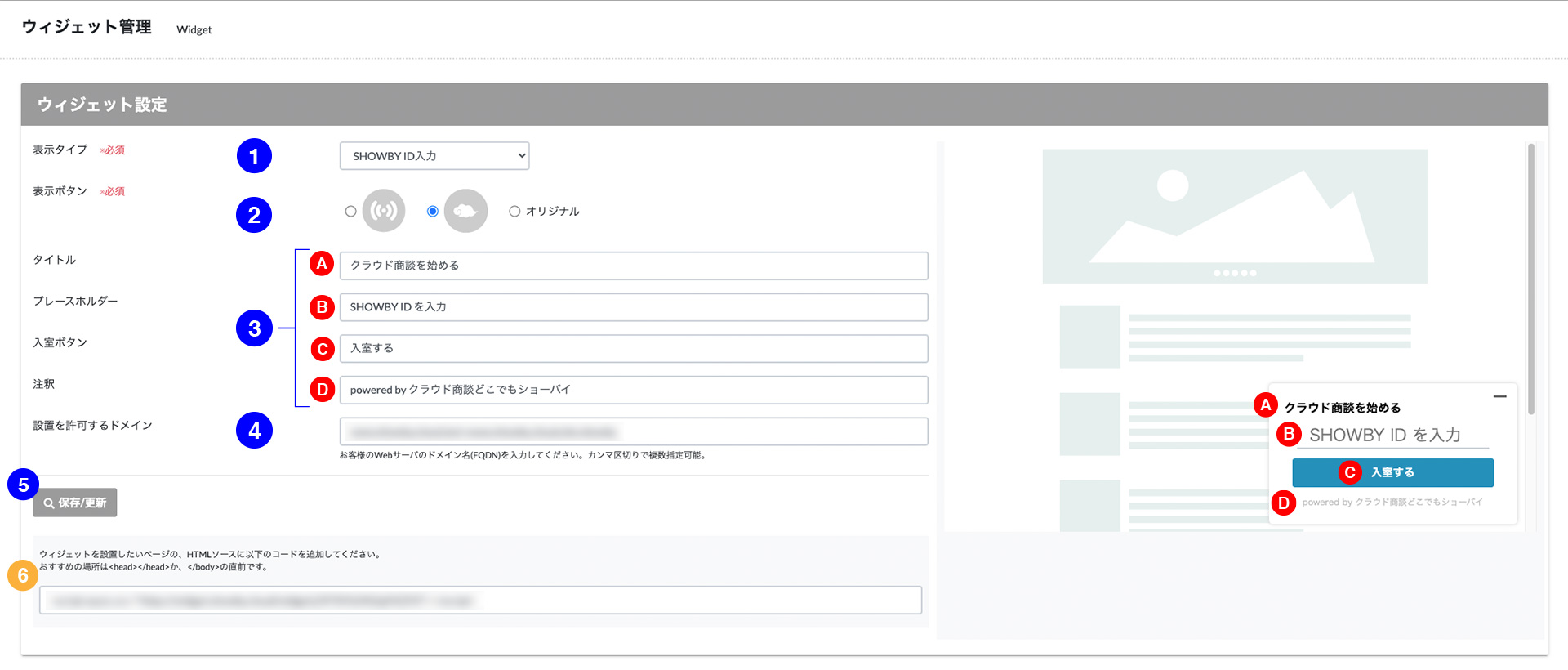
3−1.SHOWBY ID入力 設定方法

1)表示タイプを「SHOWBYID入力」に変更する。
2)表示ボタンを選択する。
表示ボタンは設置するページの右下に表示されるボタン画像となります。用意されている2種類の画像の他に、オリジナル画像も指定できます。オリジナル画像を指定する場合、画像の横幅の指定も必要となります。
3)フォームの表示内容をカスタマイズする。
2)で設定したボタンをクリックした際に表示される入力フォームの、各種文言を自由に変更することが可能です。ページ右側のプレビューエリアのボタンをクリックすると入力フォームが表示され、設定した文言が表示されます。
4)ドメインの設定
設置を許可するドメイン(FQDN)を入力してください。

5)入力内容を保存/更新
設定内容の保存/更新を行います。
6)タグの設置
設置するページに追加する設置タグが表示されています。こちらのタグを任意の位置に追加してください。
※headタグ内の最後か、他scriptタグの後への追加をおすすめします。
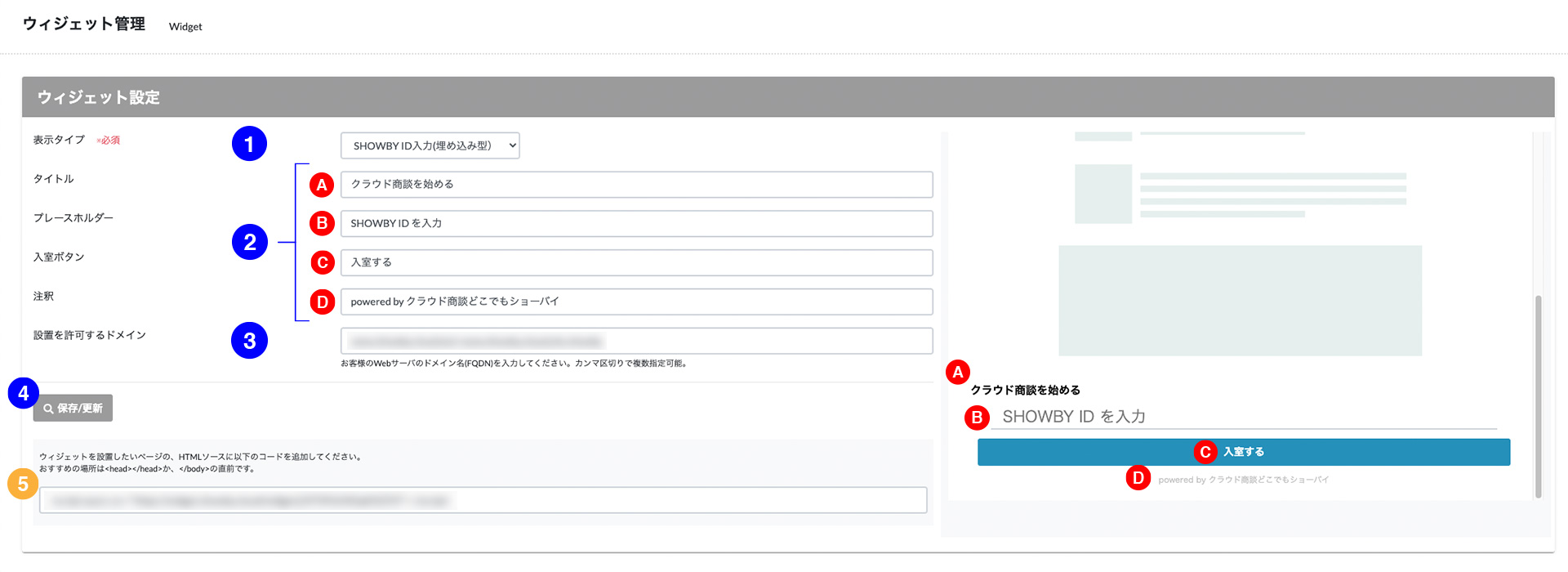
3−2.SHOWBY ID入力(埋め込み型) 設定方法

1)表示タイプを「SHOWBYID入力(埋め込み型)」に変更する。
2)フォームの表示内容をカスタマイズする。
入力フォームの、各種文言を自由に変更することが可能です。ページ右側のプレビューエリアを下までスクロールすると入力フォームが表示され、設定した文言が表示されます。
3)ドメインの設定
設置を許可するドメイン(FQDN)を入力してください。

4)入力内容を保存/更新
設定内容の保存/更新を行います。
5)タグの設置
設置するページに追加する設置タグが表示されています。こちらのタグを入力フォームを表示したい位置に追加してください。
関連トピック
