入室時アンケートのWebhook機能の使い方
入室時アンケートにてゲストに記入いただいた情報を、その瞬間に指定のCRMなどのシステムに向かってWebhookにて送ることができます。
※この機能はプラス機能です。
※貴社でも開発が必要な高度な機能です。専門知識が必要です。
想定される使い方は大きく2つあると思いますが、それ以外にも貴社だけの便利な仕組みづくりにお役立て下さい。
想定される使い方
- CRMやMAツールなどの顧客管理システムへデータの自動登録
- 入室通知を行う独自システムへのPUSH
データについて
データ形式は以下のようなJSONです。Keyにはご自身で設計された設問がセットされ、そのValueにはゲストが記入された情報がセットされます。
このサンプルは後に説明しています「画面上の設定項目について」で使っています画面キャプチャと併せてご覧下さい。設定した内容がJSONとしてどういう風にセットされているか確認できると思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
{ "date": "20210714164515", "action": "入室時アンケート", "name": "ゲスト名", "contents": { "入室時アンケートタイトル": "適切な対応のため、以下に回答下さい。", "お客様番号を教えてください": "実際に入力された内容が入ります。", "お住まいのエリア": "北海道", "本日のご用件": "相談", "自由欄": "実際に入力された内容が入ります。", "プライバシーポリシーに同意": "チェック済み" } } |
date:Webhookを送信した日時。YYYYMMDDHHMMSSがセットされています。
action:固定で送信しています。「入室時アンケート」と固定がセットされています。
name:エントランス経由する場合と楽屋ページを経由する場合のデフォルトの設問項目(名前)に対する記入内容がセットされています。
contents:こちらの項目内に今回入室時アンケートで設計された設問とその回答がセットされています。
※Keyの「入室時アンケートタイトル」だけは固定です。
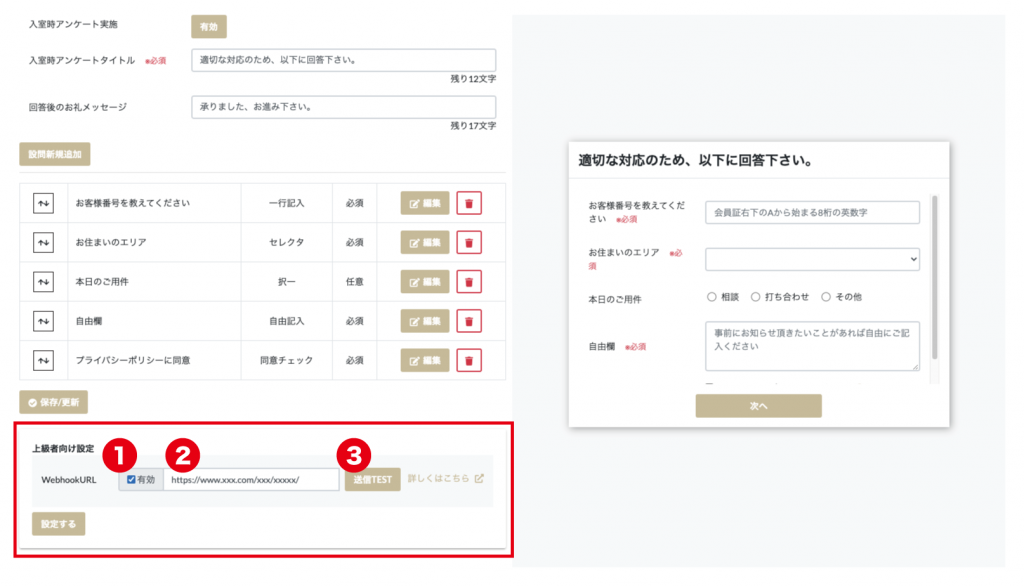
画面上の設定項目について
Webhookを使うには、入室時アンケートの設定画面の以下の赤枠の部分の設定をして下さい。

- Webhookを使いたい場合には必ず「有効」にチェックを入れて下さい。
- httpもしくはhttpsから始まるURLを必ず指定して下さい。それ以外のプロトコルは指定できません。また、データはPOSTで送信されますので受け取れるプログラムのエンドポイントを指定して下さい。データ形式はJSONです。
- 実際のデータの形を確認するためのテストが可能です。URLを設定したことを確認したら、送信TESTボタンをクリックして下さい。
※URLを設定したら必ず一度「設定する」ボタンをクリックしてURLを確定させください。
この情報は役に立ちましたか?
この情報は役に立ちましたか?
記事URL:
関連ワード
プラス機能