バーチャルエントランスの背景に会社の外観の写真を入れることは可能ですか?
「エントランス設定」または「MYエントランス編集」の独自CSS設定でコードを入力することで可能です。 以下、サンプルコードをご紹介します。
(https://~)に使用したい画像ファイルをURL指定します。
【背景に画像データを挿入し表示する】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.app:before { content: “”; position: fixed; width: 100vw; height: 100vh; left: 0; top: 0; background: url(https://〇〇〇/background.jpg); background-repeat: no-repeat; background-size: cover; } .user .user-tile { background-color: #ffffff9c; } .user .user-tile .user-tile-name { color: black; } |
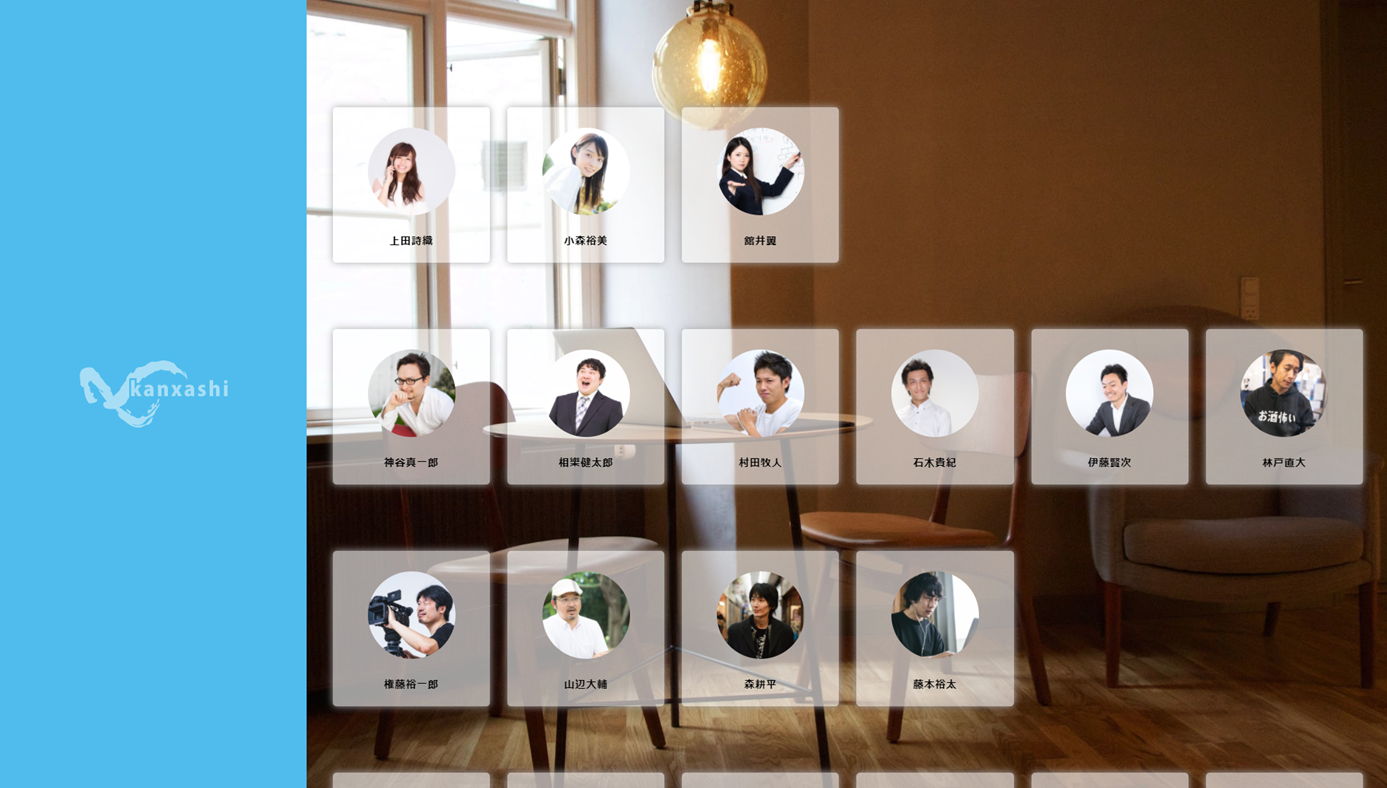
※カスタマイズ済みエントランスの一例


関連トピック
この情報は役に立ちましたか?
この情報は役に立ちましたか?
記事URL:
